Встреча от Сбермаркета, где IT- специалисты рассказывают о своих факапах
Разработка сайта для проекта в 2024

#ИИ
#промо
#креатив
Задача
Выжимка из брифа. Слова клиента
«…Задача для дизайнера: разработать лендинг, придумать необычный интерактивный элемент для лендинга..» Целевое действие, которые нужно совершить пользователям лендинга: заполнить форму регистрации
Особенности разработки
Генерация изображений с помощью нейросети
Ассоциации и смыслы
Метафора
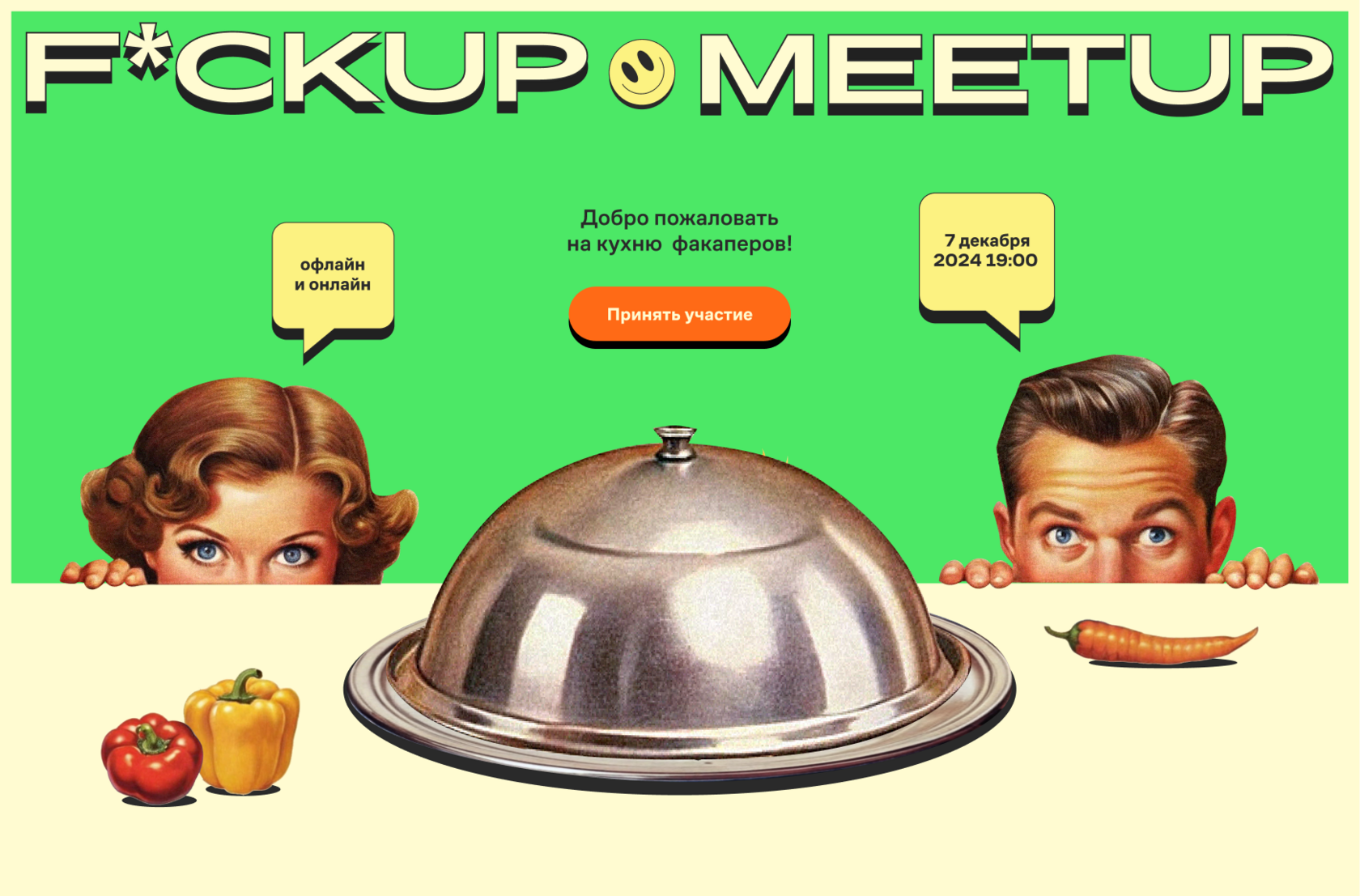
В этом проекте я постаралась раскрыть через сюрреализм и иронию привычные образы домохозяек 60-х, поместив их в абсурдные, нелепые ситуации. Так я подчеркнула главную идею: ошибаются даже самые идеальные, и в этом нет ничего страшного.
Чтобы усилить эту метафору, я использовала ретро-эстетику: создала стилизованные иллюстрации, вдохновлённые рекламой 60-х, и дополнила их насыщенными оттенками из палитры бренда Купер. В сочетании с энергичными стикерами это помогло передать контраст между винтажным ретро-миром и современным хаосом IT
Крупная типографика, чёткая сетка и анимация превратили сайт в настоящий арт-объект. А гипертрофированные эмоции персонажей —добавили драматичности, но с иронией.
Всё это работает на главную идею: факапы — это часть процесса, и бояться их не стоит!
Чтобы усилить эту метафору, я использовала ретро-эстетику: создала стилизованные иллюстрации, вдохновлённые рекламой 60-х, и дополнила их насыщенными оттенками из палитры бренда Купер. В сочетании с энергичными стикерами это помогло передать контраст между винтажным ретро-миром и современным хаосом IT
Крупная типографика, чёткая сетка и анимация превратили сайт в настоящий арт-объект. А гипертрофированные эмоции персонажей —добавили драматичности, но с иронией.
Всё это работает на главную идею: факапы — это часть процесса, и бояться их не стоит!
Разработка сайта для проекта в 2023

#Иллюстрации
#промо
#креатив
Задача
Выжимка из брифа. Слова клиента
«…Задача для дизайнера: разработать лендинг, придумать необычный интерактивный элемент для лендинга..» Целевое действие, которые нужно совершить пользователям лендинга: заполнить форму регистрации
Особенности разработки
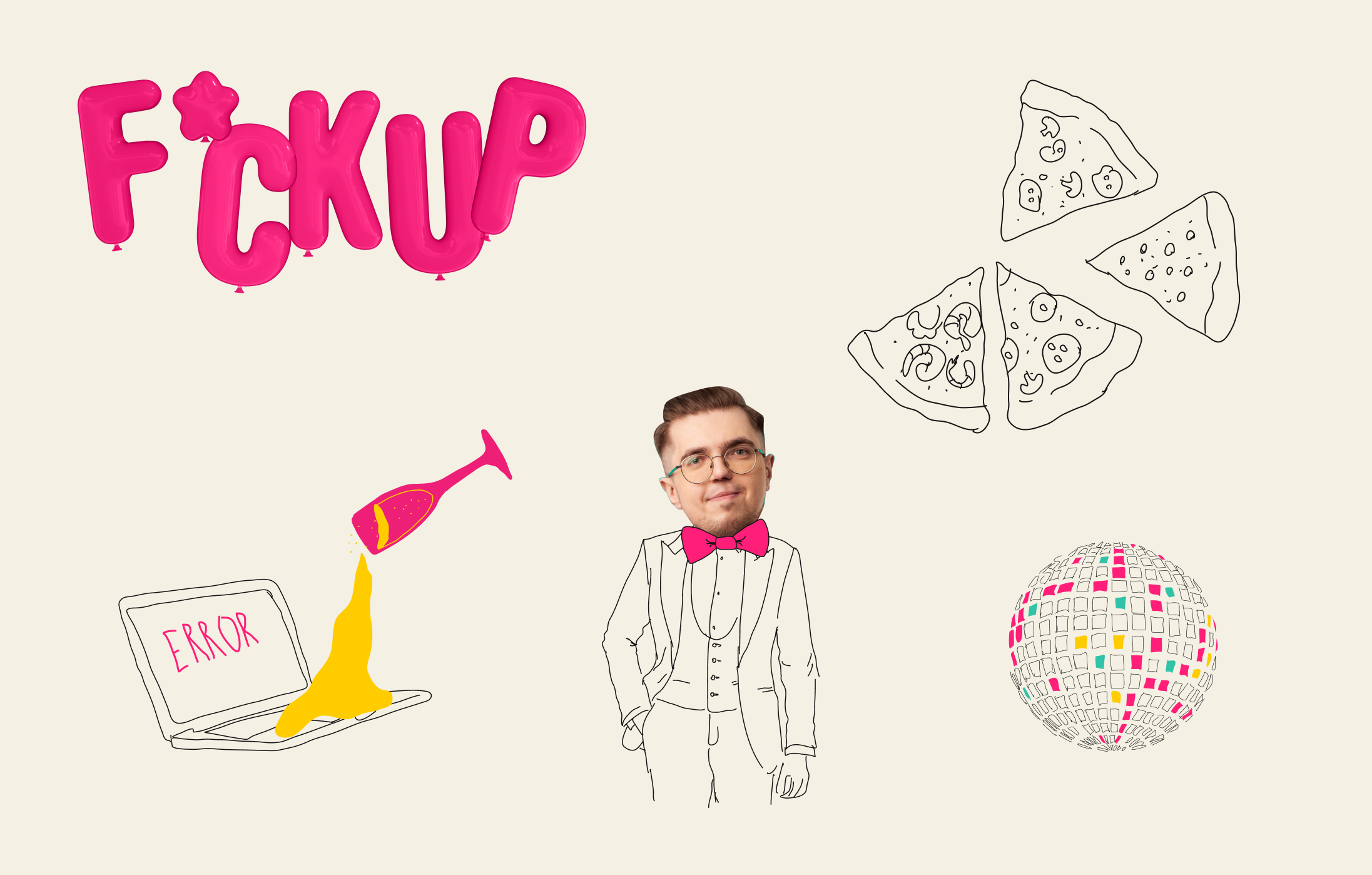
Мной были разработаны небрежные иллюстрации от руки, а также был подключен к работе 3D дизайнер, который создал буквы в виде шаров

Ассоциации и смыслы
Метафора
Тема мероприятия заключается в том, что ИТ-специалисты делятся своими неудачами. Отсюда появилась идея стилизовать сайт так, будто мы находимся на вечеринке, где постоянно происходят факапы. То на ноутбук разольётся шампанское, то не хватит куска пиццы гостю, или улетят все шарики, которые заказали для праздника.
Также, необходимо было интересно обыграть первый экран, и я решила работать через антонимы. Если название заголовка "F*ckup Meetup" что-то тяжелое, даже немного грубое в высказывании, то через ассоциацию воздушных шаров оно будет выглядеть визуально легче и свободнее, так мы передаем самоиронию над ситуациями, которые с нами происходили
Также, необходимо было интересно обыграть первый экран, и я решила работать через антонимы. Если название заголовка "F*ckup Meetup" что-то тяжелое, даже немного грубое в высказывании, то через ассоциацию воздушных шаров оно будет выглядеть визуально легче и свободнее, так мы передаем самоиронию над ситуациями, которые с нами происходили

На первом экране я крупно размещаю всю важную информацию. Большая пухлая кнопка, логотип, бегущая строка с информацией дате проведения мероприятия - все это дополняет композицию из декоративных элементов

Цвет на этом сайте используется для расставление визуальных акцентов. Использование темного бэкграунда подчеркивает яркость оттенков и появляется ощущение легких неоновых вывесок
Также стоит обратить внимание на оформление блока спикеров, основной запрос от заказчика был "интересную раскрыть этот блок" , я решила с помощью анимации сделать некую игру для пользователя, при наведении на человека будет появляться тема его выступления, это позволило не только привлечь внимание, но и компактно расположить всех спикеров в одном блоке


На протяжении всего сайта нас сопровождают крупные элементы и изображения, которые глубже раскрывают смысл текста, такой прием сделан намерено, чтобы исключить негативное пространство из за наличия маленького кол-ва текста
Анимация
На всем сайте анимация используется точечно, благодаря ей мы фокусируем внимание пользователя на нужные нам блоки. На первом экране мы оживляем шары, передавая легкость и воздушность плоским и объемным формам. Также на сайте присутствует зацыкленная анимация, имитирующая неоновые вывески

