Курс по созданию кине-
матографичных коротких видео

#коллаж
#промо
#креатив
Задача
Выжимка из брифа. Слова клиента
“...Ассоциации с видео Алины, ощущение, что это кино предвкушение погружения в атмосферу курса теплое чувство, ностальгия, захватывало дыхание от трепетности момента..”
Особенности разработки
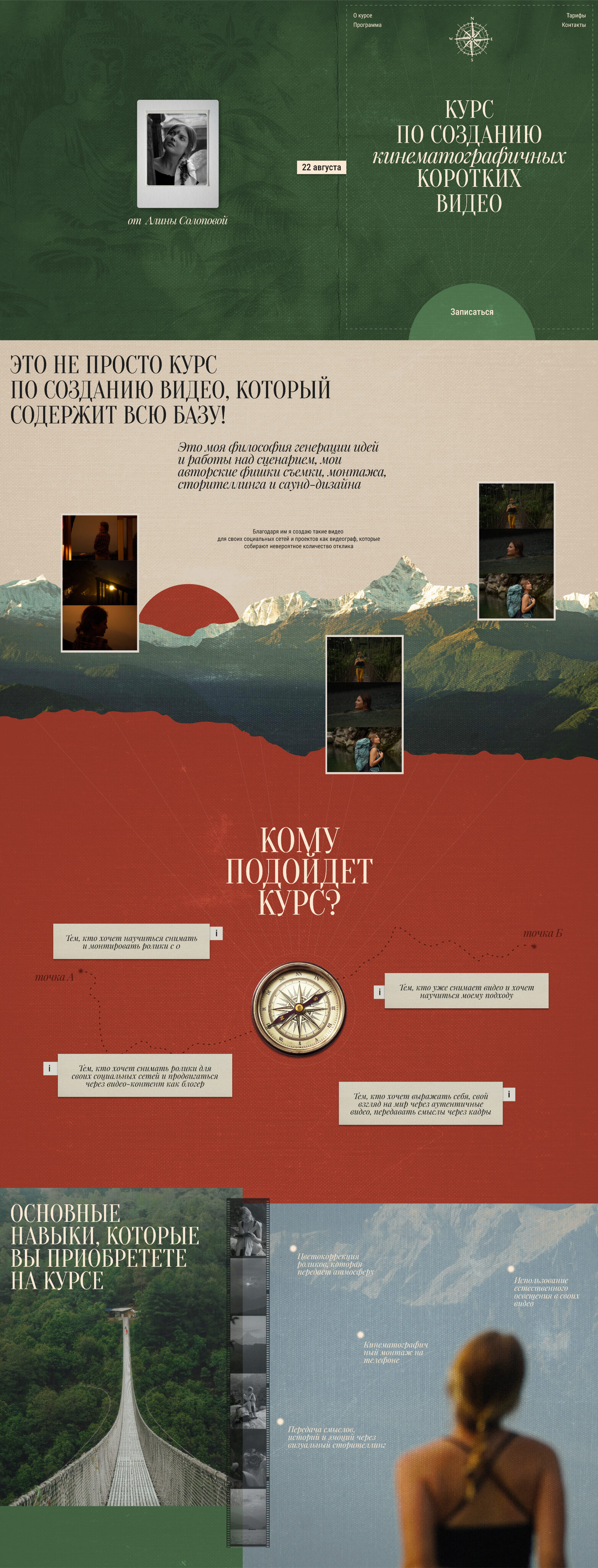
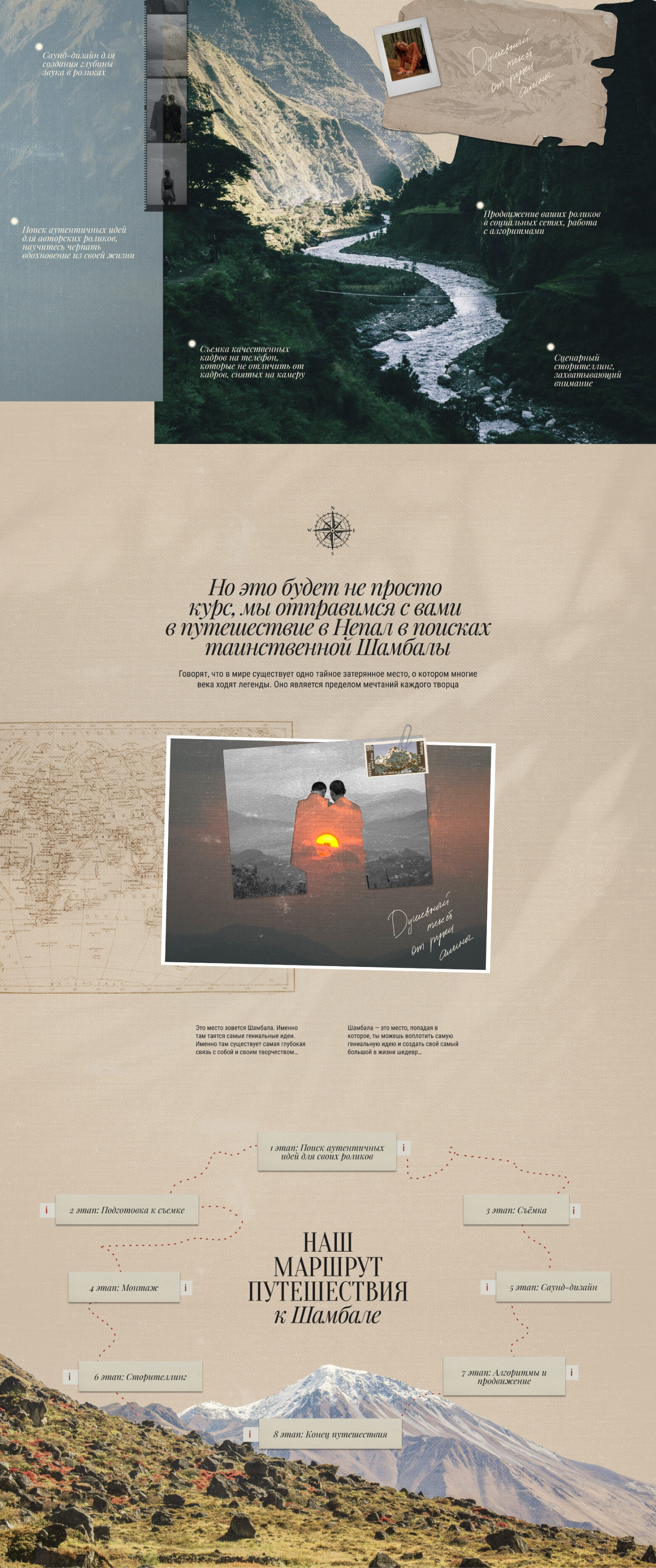
Сайт выполнен в коллажной стилистике, это сделано для того, чтобы лучше погрузить пользователя в вселенную, которые мы придумали. Для этого мы используем много текстур, вырезанных элементов из которых формируем определенное настроение сайта


Проблемы и их решения
Проблема
Сайт рассчитан не только на уже прогретую аудиторию, но и на холодный трафик, за счет этого необходимо было создать дизайн сайта, где несмотря на использования большого кол-ва элементов информация на сайте будет считываться хорошо.
Также на этапе прототипа преобладало достаточно большое количество текстового контента, что усложняло создание дизайна, ведь необходимо придумать такие композиционные решения, которые будут увеличивать % прочтения информации, а не игнорирование ее
Также на этапе прототипа преобладало достаточно большое количество текстового контента, что усложняло создание дизайна, ведь необходимо придумать такие композиционные решения, которые будут увеличивать % прочтения информации, а не игнорирование ее
Решение
Несмотря на использование большого количества графических элементов, я формировала композиционно блоки так, чтобы фокус внимания пользователя не сбивался. Благодаря использованию одной силовой направляющей (по центру) я зафиксировала некий патерн потребления контента на протяжении всего сайта.
Также, я провела рерайт текстового контента и выявила наиболее важные по смыслу тезисы, распределив их в отдельные плашки, а дополнительный текст разместила в подсказки
Также, я провела рерайт текстового контента и выявила наиболее важные по смыслу тезисы, распределив их в отдельные плашки, а дополнительный текст разместила в подсказки


Ассоциации и смыслы
Метафора
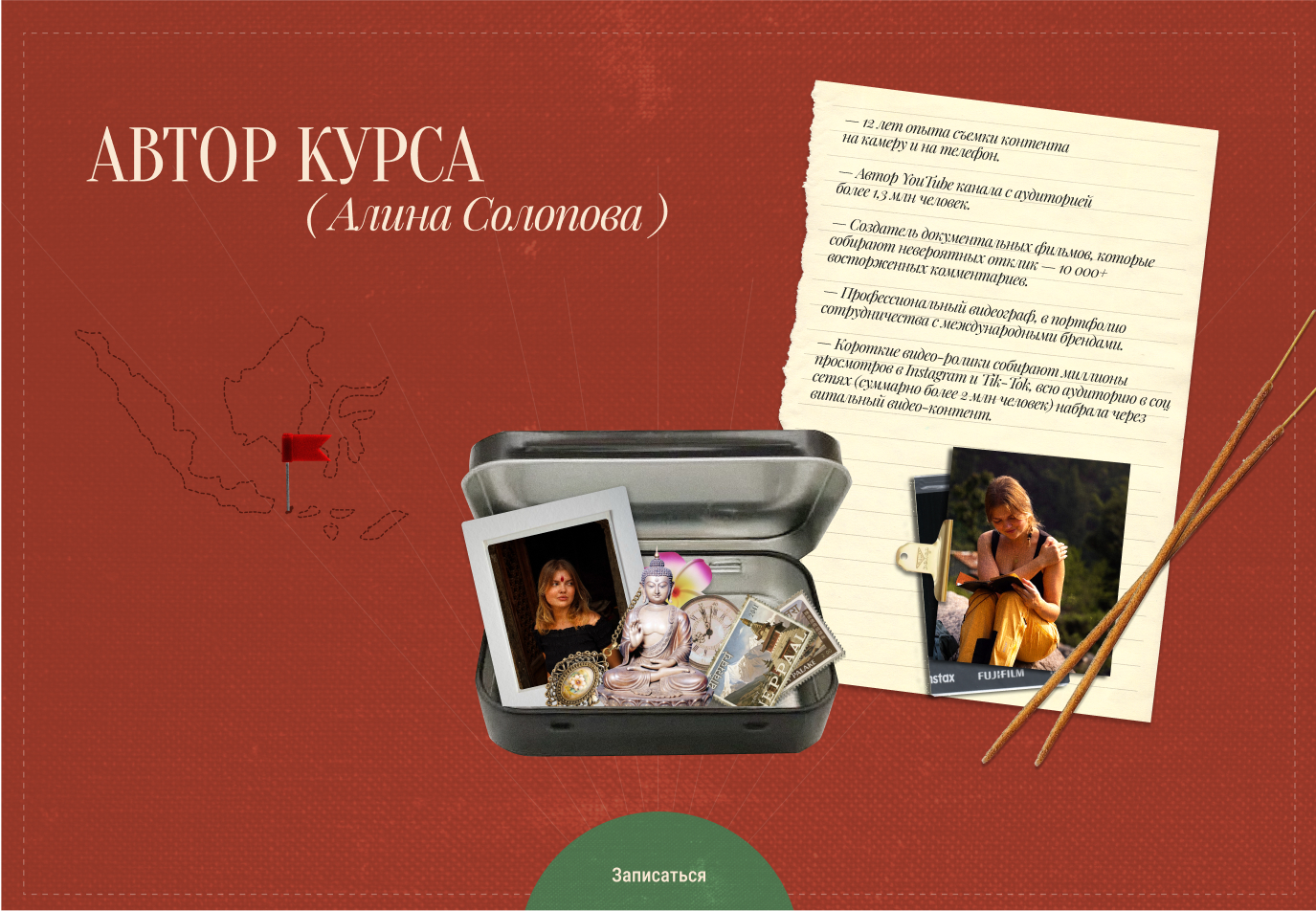
Главная героиня сайта - безликая девушка. Она приветствует нас на каждой главе, и сопровождает на протяжении всего курса. Основная идея, что девушка - это олицетворение студентки, которая ищет себя. В последней главе девушка становится эффектнее, и появляется ее образ

На первом экране мы сразу же используем большое кол-во текстур и наложения элементов, основным ориентиром в графике является компас - на протяжении всего сайта я буду разбирать его на молекулы и точечно интегрировать в макет

Теплые приглушенные цвета делают сайт неторопливым, спокойным. Зеленый цвет отражает природные естественные оттенки Непала, а красный отсылает к одеянию буддийских монахов


В макете я часто использую реалистичные объекты, текстуры. Основная идея заключается в том, что мы стилизуем сайт в винтажном стиле, используя старинные объекты, миксуя это все с рукописными шрифтами, вырезанными фотографиями, используем компас, как ориентир по сайту

